こんにちは、3児のママで、毎日育児と家事にてんやわんやのぽみ美です。
ブログを始めたい!と思って、なんとかワードプレスをインストール。
「よし、やっとスタートだ〜!」と、それだけで満足してしまった私です(笑)
ワードプレスをインストールして、意気込んだのも束の間…
画面を開いた瞬間、見慣れない言葉がずらり。
外観?固定ページ?プラグイン???

「簡単に始められる」ってどこかで見た気がするけど…
その先のことなんて、何も考えてなかった!
思ったよりも難しそうで、あたふた。
…正直、どこを触ればいいのか全く分からず、完全に固まりました。
でもそんな私でも、なんとか少しずつ前に進めています!
今回は【超初心者の私がWordPressを入れたあとにやったこと4つ】を
リアルな記録として残しておきます◎
同じように「なにすればいいの〜?」と悩むママさんの参考になれば嬉しいです!
① テーマを設定して“見た目”を整えた(つもり)

WordPressを入れたばかりのブログって、真っ白で超シンプル。

「これ、ブログっぽく見えないけど大丈夫?」
と不安になりました。
どうやら、「テーマ」というものを入れると、見た目が整うと知りました!
どのテーマがいいの?と悩んでいるひとがいたらこちらの記事に詳しく比較を載せています♪▶▶【2025年最新版】初心者ママにぴったり!おしゃれなWordPressテーマおすすめ6選!
私はひとまず、初心者でも使いやすいと評判の無料テーマ「Cocoon」を選択。
(正直、最初っから有料テーマを入れたほうがラクだったかも…とは思ってます、苦笑
Cocoonを入れた理由はこんな感じ👇
🛠 Cocoonテーマを入れたら、まず最初にやっておくと安心なこと3つ
Cocoonは、ブログを始めるママの強い味方!

ただ、たくさんの機能があるから、最初はちょっと迷っちゃいがち…
そんな方でもこの3つを最初に設定しておくと、ブログがもっと素敵に!
そしてたくさんの人に届きやすくなります!
実際にCocoonを入れて、まず最初にやった設定を残しておきます👇
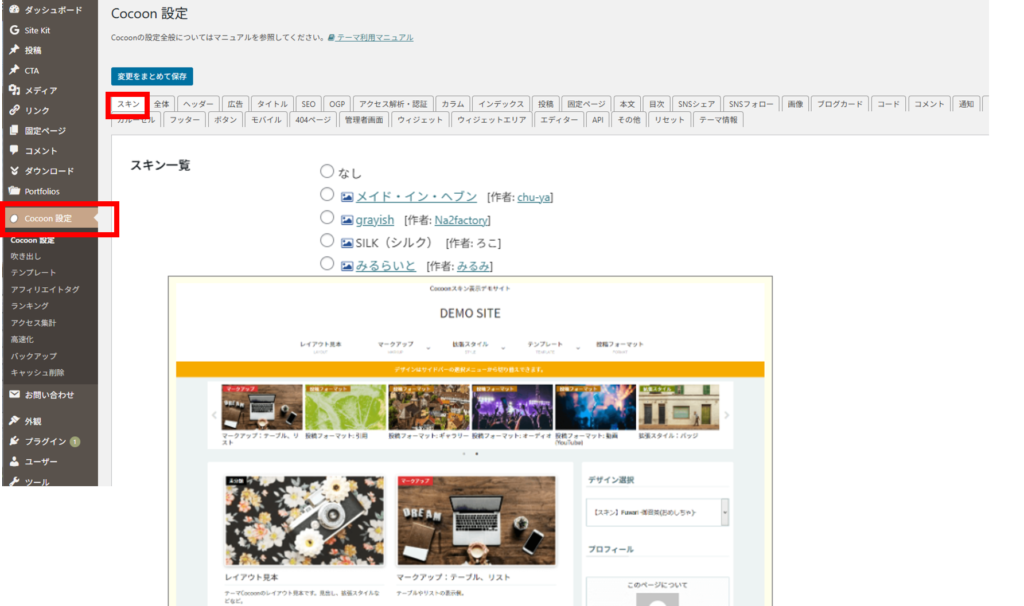
①スキン設定(ブログのお洋服選び)
ブログの見た目って、とっても大事ですよね!
Cocoonには、ブログの雰囲気をガラッと変えられる「スキン」っていう、いわば「ブログのお洋服」がたくさん用意されてるんです。
しかも、初心者でも簡単に設定できる「スキン一覧」から選べば
自分のブログイメージにあったものが1発で設定できます!

- 設定場所: 「Cocoon設定」の中の「スキン」タブ!
- やり方: 画面を下にスクロールすると、いろんなスキンがずらーっと並んでるはず。一つずつ見て、あなたのブログのイメージに合うものを選択。後から変えることも可能◎
- なんで大事なの?:
- 難しい知識がなくても、ポチッと選ぶだけでプロみたいに素敵なデザインに変更可能!
- ブログに来てくれた人が「わぁ、素敵!」って思ってくれる、最初の印象を決める大事なところなので、自分のあったものを選ぼう!
- 設定の仕方: 好きなスキンを選んだら、忘れずに一番下の「変更をまとめて保存」ボタンを忘れずに!
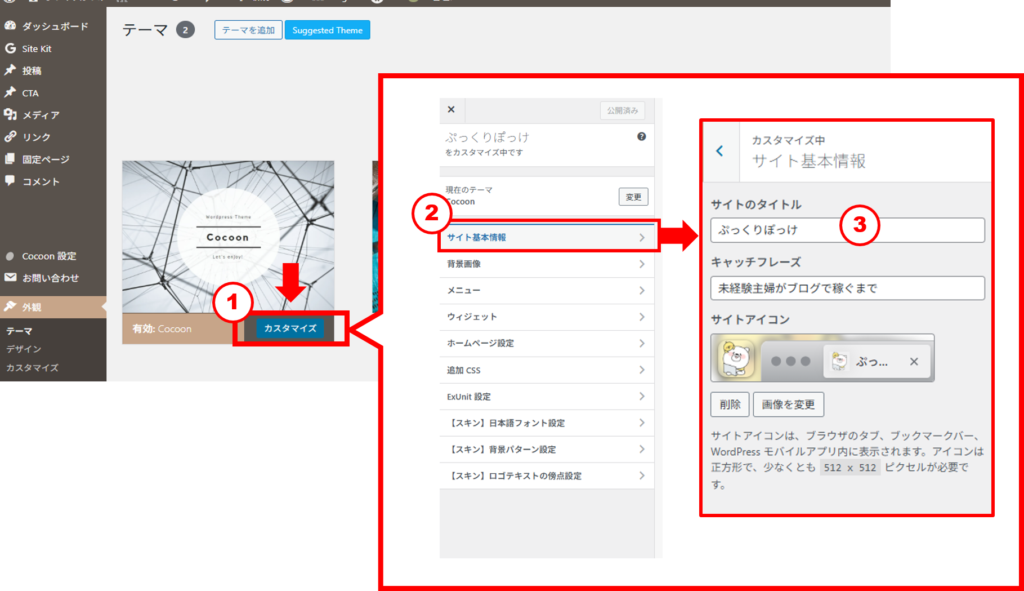
② ロゴ&サイトタイトルの設定

- 設定場所:
外観 > カスタマイズ > サイト基本情報 - やり方:③のサイトタイトルとキャッチフレーズを入力(あとで変えられるから仮でもOK)
- 補足:ロゴ画像はアイビスペイントで作成 → PNGでアップロード!
わたしはイラストを描くことがすきなので、アイビスペイントを使いましたが
Canvaなら素材がたくさんあるので、デザインが苦手な人でもオススメです。
③高速化設定(ブログをサクサク動かすコツ)
見たいサイトのページがなかなか開かなくてイライラした経験はありませんか?
ブログも同じで、なかなか開かないと、せっかく来てくれた人も「あれ?」って思って、見ずに閉じちゃうことがあるんです。それはもったいない!
Cocoonの「高速化設定」は、あなたのブログをサクサク快適に動かすための「裏技」みたいなもの。ここで設定しておくと、読者さんもストレスなく、あなたのブログを読んでくれます!
- どこで設定するの?: 「Cocoon設定」の中の「高速化」タブだよ。
- 何を設定するの?:
- いくつか専門用語が並んでるけど、難しく考えなくて大丈夫!
- 「ブラウザキャッシュを有効化」
- 「HTMLを縮小化」
- 「CSSを縮小化」
- 「JavaScriptを縮小化」
- 「Lazy Loadを有効化」
- これらの項目に全部チェックを入れてみてください。
- なんで大事なの?:
- ブログが早く表示されると、読んでくれる人が「快適だな」って思ってくれます。
- Googleも、表示速度が速いブログを高く評価してくれる傾向があるんです!
- 設定の仕方: 各項目にチェックを入れたら、一番下の「変更をまとめて保存」ボタンを押す!
🧡ちょっとだけ本音…
設定項目が多くて、ひとつひとつ理解しながら進めるのは結構大変…
でも、「わからないままでもとりあえずやってみる」の精神でOK!知識はあとからついてきます♪
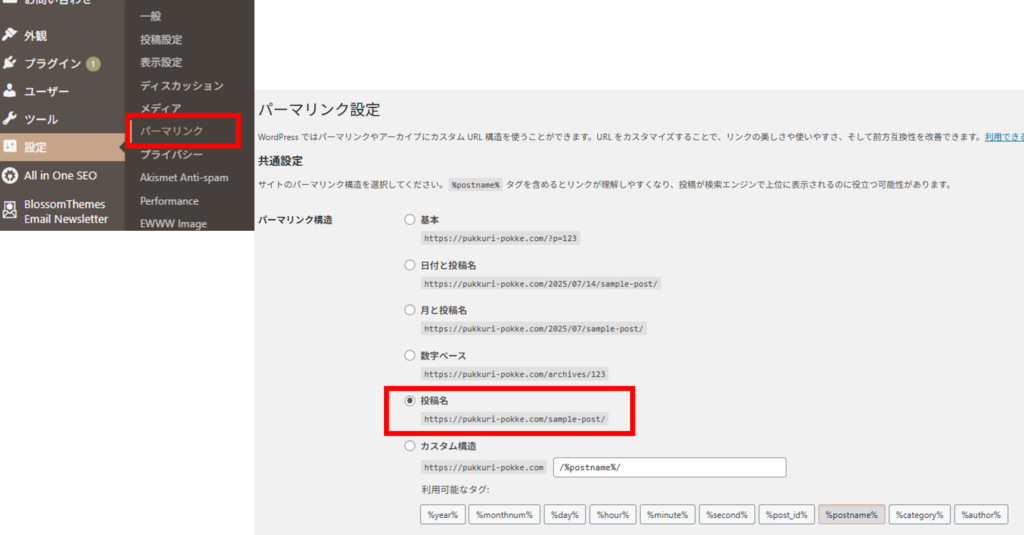
②パーマリンクを「投稿名」に変更!
次にやったのが「パーマリンク設定」。
最初は「パーマリンク?なにそれ…」状態でしたが、
ざっくり言うと、記事のURLの見え方を変える設定のことでした。
初期設定のままだと
「https://●●●.com/?p=123」みたいな数字が入ったURLになってて、
これがSEO(検索で見つけてもらうための工夫)に弱いらしいんです。
そのため最初に設定することをオススメします!
🔧やったことメモ:

ダッシュボード > 設定パーマリンクパーマリンク構造>投稿名にチェック- 最後に保存!
今は
「https://●●●.com/blog-start/」
みたいな、意味のあるURLになってスッキリできました!
③「固定ページ」と「投稿ページ」の違いを調べた
WordPressの左のメニューを見てて、最初に戸惑ったのがここ。
「え、”固定”ページと”投稿”ページって何が違うの?」
とりあえず、調べてわかったことがこちらです。
🟡 固定ページ:
→ プロフィール・お問い合わせ・プライバシーポリシーなど、
ずっと同じ場所に置いておきたい「案内ページ」的な役割
🟢 投稿ページ:
→ 普段のブログ記事を書く場所。
どんどん増えていく、日々の情報発信の中心!
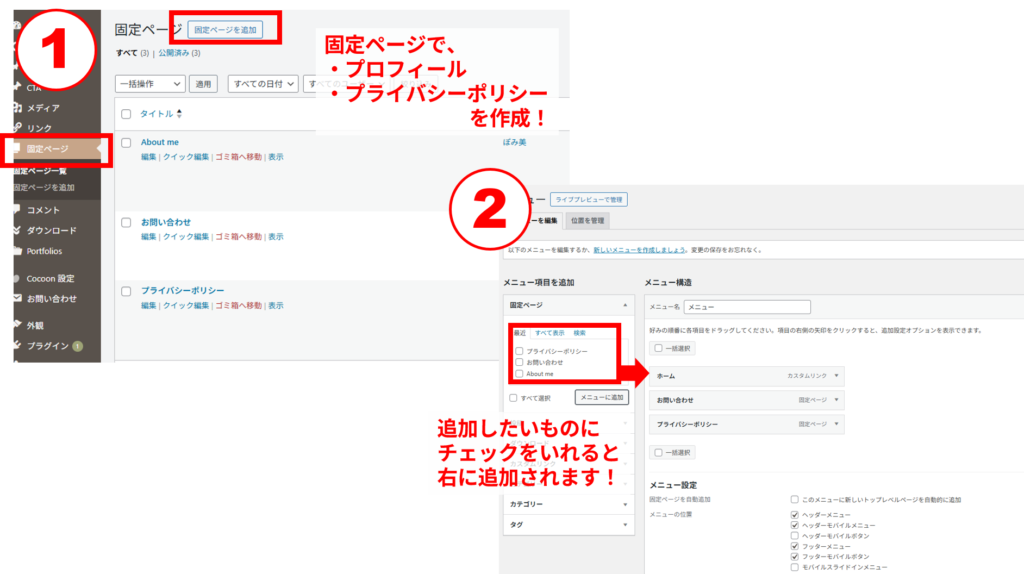
「まずはプロフィールとプライバシーポリシーを“固定ページ”で作っておくといい」とあったので、
私はその2つをざっくり作って、メニューに表示させました◎
プロフィールの書き方はこちら▶▶【初心者ママ向け】読まれるブログプロフィールの書き方|収益化を目指すなら必須!
プライバシーポリシーの設定方法(WordPress)
- 新規固定ページを作成:
- WordPress管理画面の左メニュー「固定ページ」→「新規追加」をクリック。
- タイトルに「プライバシーポリシー」と入力。
- 上記のプライバシーポリシー案を本文にコピー&ペースト。
- 公開:
- 「公開」ボタンをクリックしてページを公開します。
- フッターやメニューにリンクを設置:
- Cocoonテーマの場合: WordPress管理画面の「外観」→「メニュー」から、フッターメニューやグローバルメニューに「プライバシーポリシー」を追加できます。

ひとつひとつ操作を見ながらやれば、できます!
焦らずゆっくりやってみてください♪
④ 必要最低限のプラグインを入れてみた
WordPressには「プラグイン」という機能があって、
スマホで言う“アプリ”みたいなイメージのものでした。
でも種類が多すぎて「え?なにを入れればいいの?」とパニックに😇
いろいろ調べて、最低限これだけは…と入れたのがこちら👇
🔌私が最初に入れたプラグイン:
正直、まだ全部の機能は理解できてないけど、
「入れておくと安心」って言われてるものを優先して入れました!
設定も後回しでOK!まずは入れるだけでひと安心◎
まとめ:迷子でも、ひとつずつ進めばブログは動き出す!
最初はワードプレスの画面を開くだけで「???」ばかりでした。
でも今振り返ると、この4つをやったことで「やっとブログの土台ができた!」って実感できています✨
✅私がWordPressを入れたあとにやった4つ
- テーマを設定する(Cocoonを選んだよ)
- パーマリンクを「投稿名」に変更
- 固定ページと投稿ページの違いを理解
- 最低限のプラグインを入れておく
まずは、重い腰をあげてワードプレスを開設しただけでも拍手!
焦らず、ゆっくりで大丈夫です。
ママ業の合間に、ほんの少しずつでも前に進めば、
ちゃんとブログはカタチになっていくんだな〜って思いました◎